|
1500
|
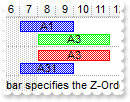
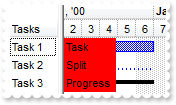
How can I add a Zero-Lenght bar
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Columns.Add("End").Def(18) = 2
var_Column1 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
' var_Columns.Add("Duration").Def(18) = 258
var_Column2 = var_Columns.Add("Duration")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Def(18) = 258"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2010}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
var_Chart.AllowLinkBars = .f.
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h1 = var_Items.AddItem("M1")
var_Items.AddBar(h1,"Milestone",{09/29/2010},{09/29/2010})
' var_Items.ItemBar(h1,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,``,20) = True"
oG2antt.EndUpdate()
|
|
1499
|
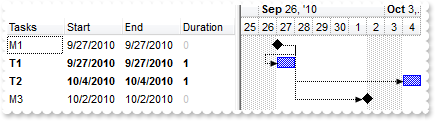
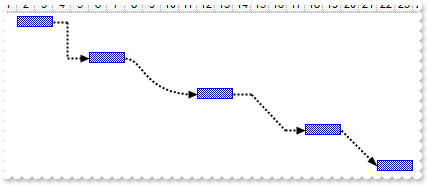
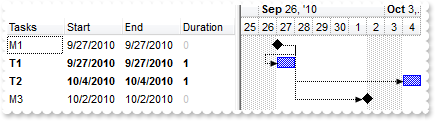
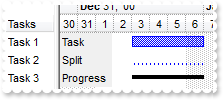
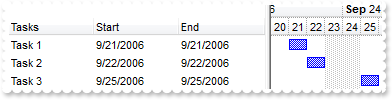
Can I use bars like Milestone (Zero-Length bar) in SchedulePDM

' Occurs when a bar is moving or resizing.
function BarResizing as v (Item as OLE::Exontrol.G2antt.1::HITEM, Key as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? oG2antt.Items.SchedulePDM(Item,Key)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Columns.Add("End").Def(18) = 543
var_Column1 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
' var_Columns.Add("Duration").Def(18) = 258
var_Column2 = var_Columns.Add("Duration")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Def(18) = 258"
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%3")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ApplyTo = -1
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("%3 = 0")
var_ConditionalFormat1.ForeColor = 12895428
var_ConditionalFormat1.ApplyTo = 3 '3 +
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2010}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h1 = var_Items.AddItem("M1")
var_Items.AddBar(h1,"Milestone",{09/27/2010},{09/27/2010})
' var_Items.ItemBar(h1,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,``,20) = True"
h2 = var_Items.AddItem("T1")
var_Items.AddBar(h2,"Task",{09/27/2010},{09/27/2010})
' var_Items.ItemBar(h2,"",543) = {09/27/2010}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,``,543) = #9/27/2010#"
' var_Items.ItemBar(h2,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,``,20) = True"
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.AddItem("T2")
var_Items.AddBar(h3,"Task",{09/27/2010},{09/27/2010})
' var_Items.ItemBar(h3,"",543) = {09/27/2010}
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.ItemBar(h3,``,543) = #9/27/2010#"
' var_Items.ItemBar(h3,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.ItemBar(h3,``,20) = True"
var_Items.AddLink("L2",h1,"",h3,"")
' var_Items.Link("L2",16) = 5
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,16) = 5"
h4 = var_Items.AddItem("M3")
var_Items.AddBar(h4,"Milestone",{09/27/2010},{09/27/2010})
' var_Items.ItemBar(h4,"",20) = .f.
oG2antt.TemplateDef = "dim var_Items,h4"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h4
oG2antt.Template = "var_Items.ItemBar(h4,``,20) = False"
var_Items.AddLink("L3",h1,"",h4,"")
' var_Items.Link("L3",16) = 5
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L3`,16) = 5"
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1498
|
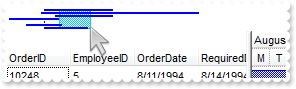
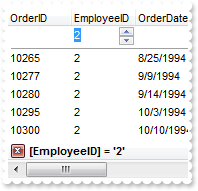
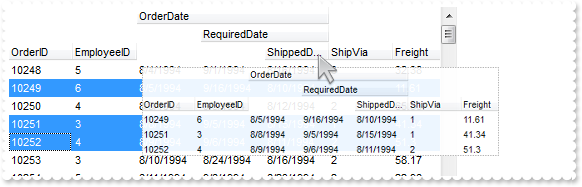
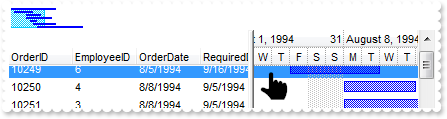
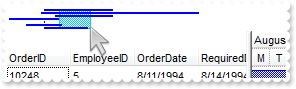
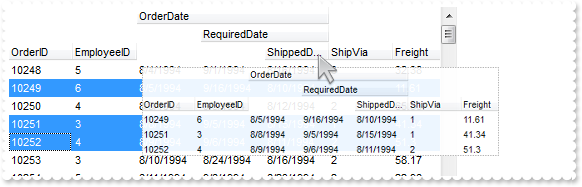
How can I prevent vertical scrolling when user clicks the overview part of the control

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
Dim var_Columns as local
Dim var_Columns1 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = .t.
' oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
oG2antt.TemplateDef = "dim var_Columns"
oG2antt.TemplateDef = var_Columns
oG2antt.Template = "var_Columns.Def(18) = 1"
' oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
oG2antt.TemplateDef = "dim var_Columns1"
oG2antt.TemplateDef = var_Columns1
oG2antt.Template = "var_Columns1.Def(18) = 2"
oG2antt.EndUpdate()
|
|
1497
|
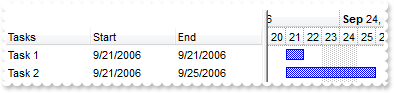
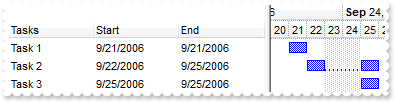
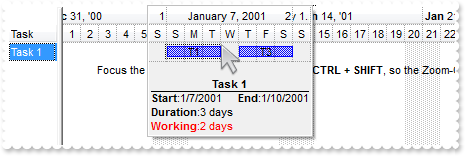
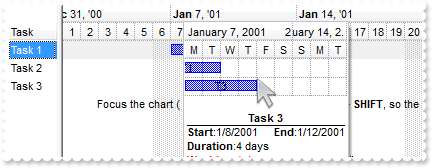
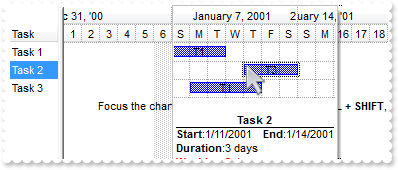
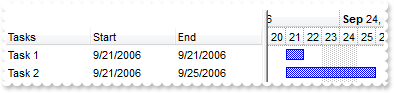
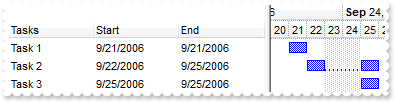
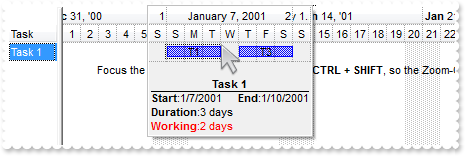
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (recommended for bars with exBarKeepWorkingCount ) What I can do

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Columns.Add("End").Def(18) = 543
var_Column1 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
var_Chart.ShowEmptyBars = 0
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{09/21/2006},{09/21/2006})
' var_Items.ItemBar(h,"",543) = var_Items.ItemBar(h,"",1)
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,543) = ItemBar(h,``,1)"
' var_Items.ItemBar(h,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,20) = True"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{09/21/2006},{09/21/2006})
' var_Items.ItemBar(h,"",543) = {09/25/2006}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,543) = #9/25/2006#"
' var_Items.ItemBar(h,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,20) = True"
oG2antt.EndUpdate()
|
|
1496
|
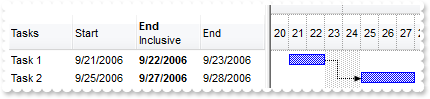
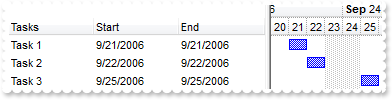
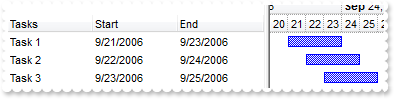
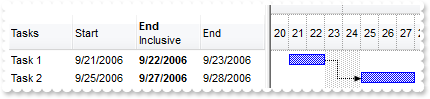
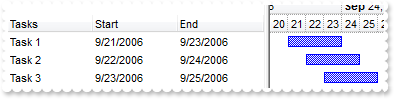
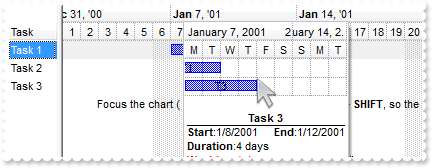
How can I display the end date to be the last visible date of task, instead the next day

' Occurs when a bar is moved or resized.
function BarResize as v (Item as OLE::Exontrol.G2antt.1::HITEM, Key as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Items.SchedulePDM(Item,Key)
end function
' Occurs when a bar is moving or resizing.
function BarResizing as v (Item as OLE::Exontrol.G2antt.1::HITEM, Key as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Items.SchedulePDM(Item,Key)
end function
Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Columns as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.HeaderHeight = 36
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column1 = var_Columns.Add("End")
var_Column1.HTMLCaption = "<b>End</b><br>Inclusive"
' var_Column1.Def(18) = 543
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
var_Column1.Editor.EditType = 7
' var_Columns.Add("End").Def(18) = 2
var_Column2 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Def(18) = 2"
var_ConditionalFormat = oG2antt.ConditionalFormats.Add(1)
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ApplyTo = 2 '2 +
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/21/2006},{09/23/2006})
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/21/2006},{09/26/2006})
var_Items.AddLink("link",h1,"",h2,"")
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1495
|
How do I hide the selection
Dim oG2antt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.ShowFocusRect = .f.
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oG2antt.EndUpdate()
|
|
1494
|
How do I access the cells, or how do I get the values in the columns
Dim h as N
Dim oG2antt as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellValue(h,1) = "SubItem 1.1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `SubItem 1.1`"
' var_Items.CellValue(h,2) = "SubItem 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `SubItem 1.2`"
? var_Items.CellValue(h,1)
|
|
1493
|
Is there any function I can use to indicate the Now() when using the ComputedFields, CondtionalFormats, ...
Dim oG2antt as P
Dim var_Column as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Columns.Add("Now").ComputedField = "date(``)"
var_Column = oG2antt.Columns.Add("Now")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.ComputedField = `date(````)`"
oG2antt.Items.AddItem("")
|
|
1492
|
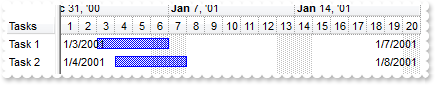
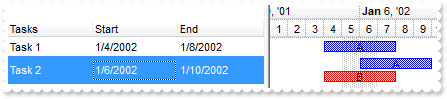
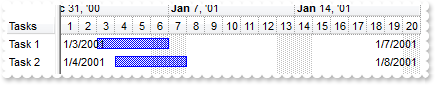
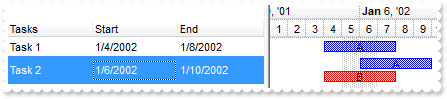
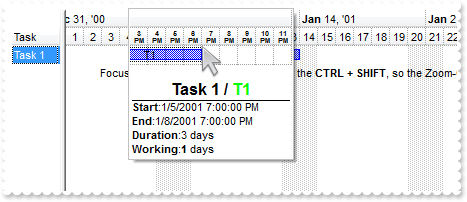
How can I get the start and end points of the bar once the BarResize event occurs
' Occurs when a bar is moved or resized.
function BarResize as v (Item as OLE::Exontrol.G2antt.1::HITEM, Key as A)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "Start: "
? oG2antt.Items.ItemBar(Item,Key,1)
? "End: "
? oG2antt.Items.ItemBar(Item,Key,2)
end function
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Bar = var_Chart.Bars.Item("Task")
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/04/2010},{01/09/2010},"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|
|
1491
|
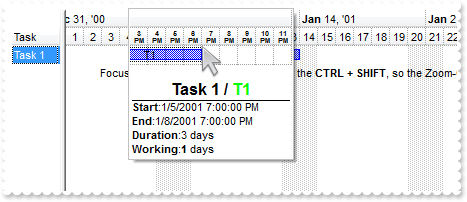
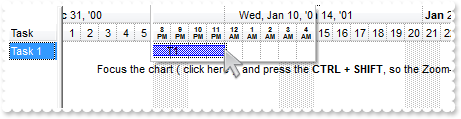
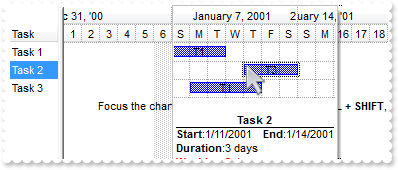
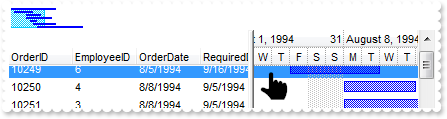
My chart displays hours, the question would be if possible to let user resizes the bars up to 1/2 hour, or a half an hour
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 30
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.DrawGridLines = -1
' var_Chart.Level(1).DrawGridLines = .t.
var_Level = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.DrawGridLines = -1"
var_Items = oG2antt.Items
var_Items.AddItem("Task")
var_Items.AddItem("Task")
var_Items.AddItem("Task")
var_Items.AddItem("Task")
var_Items.AddItem("Task")
oG2antt.EndUpdate()
|
|
1490
|
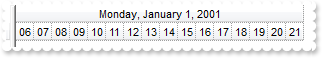
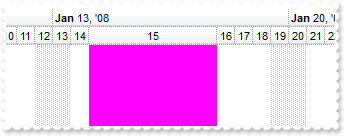
How can I show the dates in the title
Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2002}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.UnitScale = 65536
var_Chart.DrawGridLines = -1
' var_Chart.Level(0).Alignment = 17 'exHOutside + CenterAlignment
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Alignment = 17"
oG2antt.EndUpdate()
|
|
1489
|
If I vertically scroll the control the image flows fluently. But when I scroll on the horizontal chart's scrollbar the images only shows after I release the click button. Can I make it scroll fluently like the vertical scrollbar
Dim oG2antt as P
Dim var_Chart as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Chart.PaneWidth(.f.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
oG2antt.Chart.ToolTip = ""
|
|
1488
|
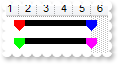
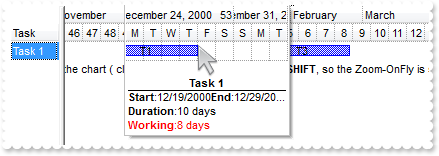
How can I programmatically add a bar during the CreateBar event
' Fired when the user creates a new bar.
function CreateBar as v (Item as OLE::Exontrol.G2antt.1::HITEM, DateStart as T, DateEnd as T)
Dim k as
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
k = var_Items.ItemBar(Item,"",256)
var_Items.AddBar(Item,"Order",DateStart,DateEnd,k,"your text")
? oG2antt.Items.ItemBar(Item,"",256)
end function
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = -1
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Chart.Bars.Copy("Task","Order")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
oG2antt.EndUpdate()
|
|
1487
|
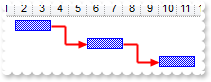
How can I move more bars by code
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/01/2001},{01/06/2001},"A")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/07/2001},"B")
' var_Items.ItemBar(0,"<*>",514) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,514) = 1"
' var_Items.ItemBar(0,"<A*>",514) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<A*>`,514) = 1"
' var_Items.ItemBar(0,"<B*>",514) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<B*>`,514) = 1"
|
|
1486
|
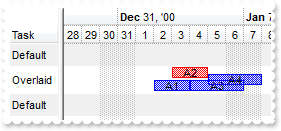
How can I move a bar by code
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/01/2001},{01/06/2001},"A")
' var_Items.ItemBar(h,"A",514) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,514) = 1"
|
|
1485
|
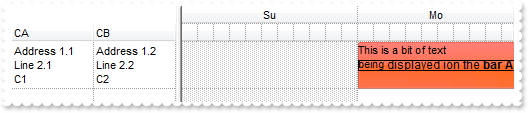
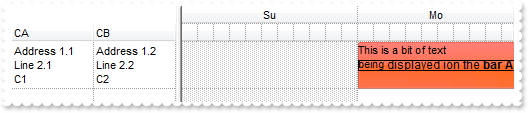
How can I clip the notes to the items zone only

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Note as P
Dim var_Notes as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.AntiAliasing = .t.
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.AddItem()
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"1")
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("1",oG2antt.Items.ItemByIndex(1),"1","<img>2</img>")
' var_Note.PartShadow(1) = .f.
oG2antt.TemplateDef = "dim var_Note"
oG2antt.TemplateDef = var_Note
oG2antt.Template = "var_Note.PartShadow(1) = False"
' var_Note.PartBorderSize(1) = 0
oG2antt.TemplateDef = "dim var_Note"
oG2antt.TemplateDef = var_Note
oG2antt.Template = "var_Note.PartBorderSize(1) = 0"
var_Note.ClearPartBackColor(1)
' var_Note.PartCanMove(1) = .t.
oG2antt.TemplateDef = "dim var_Note"
oG2antt.TemplateDef = var_Note
oG2antt.Template = "var_Note.PartCanMove(1) = True"
var_Note.RelativePosition = 0.5
' var_Note.PartVOffset(1) = -36
oG2antt.TemplateDef = "dim var_Note"
oG2antt.TemplateDef = var_Note
oG2antt.Template = "var_Note.PartVOffset(1) = -36"
var_Notes.ClipTo = 2
oG2antt.EndUpdate()
|
|
1484
|
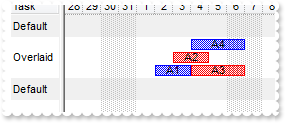
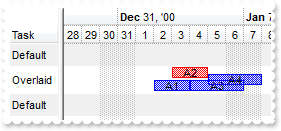
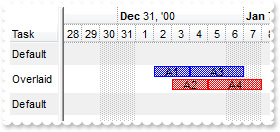
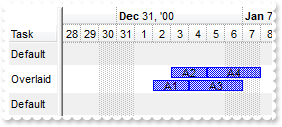
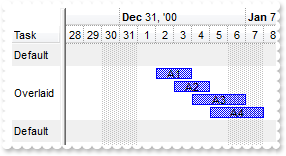
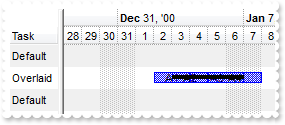
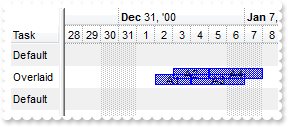
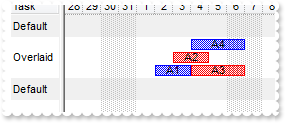
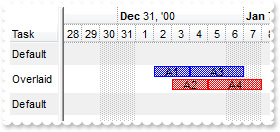
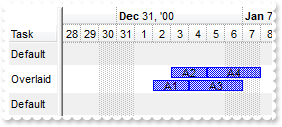
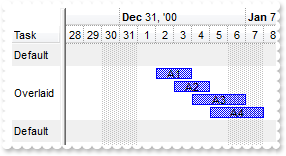
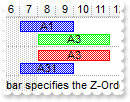
How can I put two bars of various types, in the event of conflict do not coincide

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar.OverlaidGroup = "NewTask"
var_Bar1 = var_Chart.Bars.Copy("Task","NewTask")
var_Bar1.OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar1.OverlaidGroup = "Task"
var_Bar1.Color = 255
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1","A1")
var_Items.AddBar(h,"NewTask",{01/03/2001},{01/05/2001},"A2","A2")
var_Items.AddBar(h,"NewTask",{01/04/2001},{01/07/2001},"A3","A3")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A4","A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1483
|
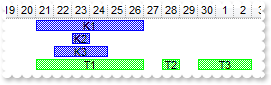
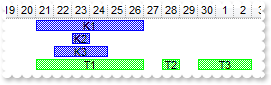
How can I run trigger an event which, after clicking on the item/bar gives the key/name or item id
' Occurs when the user presses a mouse button.
function MouseDown as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim item as N
Dim key as
Dim var_Items as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
item = oG2antt.ItemFromPoint(-1,-1,column,hit)
key = oG2antt.Chart.BarFromPoint(-1,-1)
? "Item:"
? item
? "Key:"
? key
? "CellValue(i,0):"
? oG2antt.Items.CellValue(item,0)
' oG2antt.Items.ItemBar(item,key,33) = 255
var_Items = oG2antt.Items
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(item,key,33) = 255"
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/04/2001},{01/06/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
oG2antt.EndUpdate()
|
|
1482
|
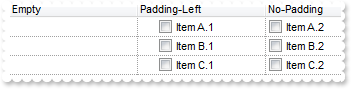
How can I change the check-boxes appearance

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"XP:Button 3 12")
var_Appearance.Add(2,"XP:Button 3 11")
var_Appearance.Add(3,"XP:Button 3 10")
oG2antt.Template = "CheckImage(0) = 16777216" // oG2antt.CheckImage(0) = 16777216
oG2antt.Template = "CheckImage(1) = 33554432" // oG2antt.CheckImage(1) = 33554432
oG2antt.Template = "CheckImage(2) = 50331648" // oG2antt.CheckImage(2) = 50331648
|
|
1481
|
How can I change the color for the control's split bar (sample 1)

Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
oG2antt.Template = "Background(18) = 65536" // oG2antt.Background(18) = 65536
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.HistogramVisible = .t.
var_Chart.HistogramHeight = 64
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = -1
oG2antt.EndUpdate()
|
|
1480
|
Is it possible to display ONLY the working hours

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = 4096
var_Level.Alignment = 17 'exHOutside + CenterAlignment
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%hh%>"
var_Level1.Count = 6
var_Chart.UnitWidth = 26
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.NonworkingHours = 15728895
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingHours = .f.
|
|
1479
|
How can I display the end of the day in the chart's header

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = 4096
var_Level.Alignment = 17 'exHOutside + CenterAlignment
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%hh%>"
var_Level1.Count = 6
' var_Level1.ReplaceLabel("08") = "<b>8</b> <font ;6>am"
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.ReplaceLabel(`08`) = `<b>8</b> <font ;6>am`"
' var_Level1.ReplaceLabel("14") = "<b>8</b> <font ;6>pm"
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.ReplaceLabel(`14`) = `<b>8</b> <font ;6>pm`"
var_Chart.UnitWidth = 26
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.NonworkingHours = 15728895
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingHours = .f.
|
|
1478
|
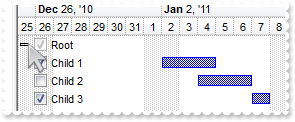
How can I display the +/- expanding buttons in the chart section

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Indent = 13
oG2antt.HasButtons = 3
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/25/2010}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.ColumnsFormatLevel = "0"
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.SelForeColor = oG2antt.SelForeColor
var_Column = oG2antt.Columns.Add("P1")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(var_Items.InsertItem(h,,"Child 1"),"Task",{01/02/2011},{01/05/2011})
var_Items.AddBar(var_Items.InsertItem(h,,"Child 2"),"Task",{01/04/2011},{01/07/2011})
var_Items.AddBar(var_Items.InsertItem(h,,"Child 3"),"Task",{01/07/2011},{01/08/2011})
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
oG2antt.EndUpdate()
|
|
1477
|
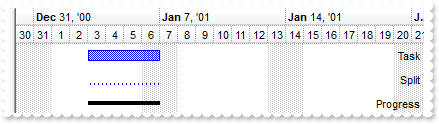
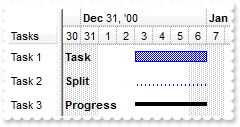
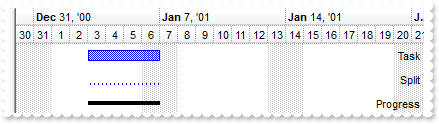
Is it possible to display the columns in the chart aligned to the right

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
var_Column.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.ColumnsFormatLevel = "|,1:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1476
|
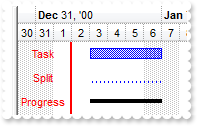
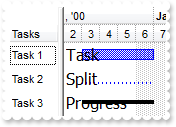
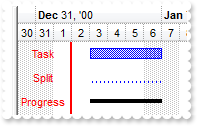
How can I display a border in the chart

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
var_Column.Alignment = 1
' var_Column.Def(5) = 255
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(5) = 255"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.ColumnsFormatLevel = "1:52,\\"\\"[bg=255]:2"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1475
|
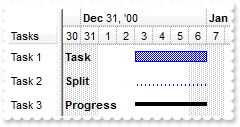
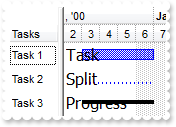
How can I change the font to display the columns in the chart (Method 2)

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
var_ConditionalFormat = oG2antt.ConditionalFormats.Add(1)
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ApplyTo = 1 '1 +
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1474
|
How can I change the font to display the columns in the chart (Method 1)

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
Dim var_StdFont as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1"
var_Chart.ColumnsFont = oG2antt.Font
var_StdFont = var_Chart.ColumnsFont
var_StdFont.Size = 12
var_StdFont.Name = "Tahoma"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1473
|
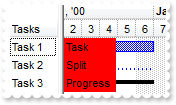
How can I change the column's background color when it is displayed on the chart (Method 2)

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1[bg=255]:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1472
|
How can I change the column's background color when it is displayed on the chart (Method 1)

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Key")
' var_Column.Def(18) = 0
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 0"
var_Column.Visible = .f.
' var_Column.Def(4) = 15790320
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(4) = 15790320"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/30/2000}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress",{01/03/2001},{01/07/2001})
oG2antt.EndUpdate()
|
|
1471
|
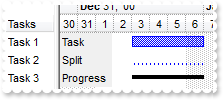
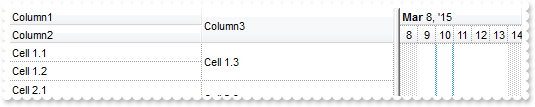
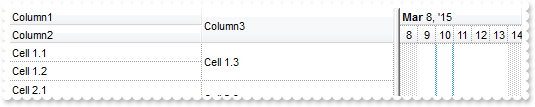
Can the chart display any column

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column.Visible = .f.
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
var_Column1.Visible = .f.
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1:52,|,2:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2001},{01/08/2001})
oG2antt.EndUpdate()
|
|
1470
|
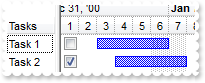
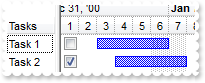
Is it possible to display a check-box column on the chart

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Check")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.Visible = .f.
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/03/2001},{01/07/2001})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2001},{01/08/2001})
|
|
1469
|
Is it possible to disable the cell's editor context menu
Dim oG2antt as P
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
' var_Editor.Option(202) = .f.
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(202) = False"
var_Items = oG2antt.Items
var_Items.AddItem(10)
var_Items.AddItem(20)
|
|
1468
|
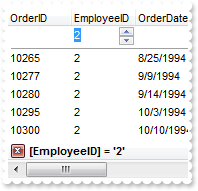
How can I find a value in a drop down editor
Dim oG2antt as P
Dim var_Editor as P
Dim var_Editor1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Editor = oG2antt.Columns.Add("DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"DDList 1")
var_Editor.AddItem(2,"DDList 2")
var_Editor.AddItem(3,"DDList 3")
var_Editor1 = oG2antt.Columns.Add("DropDown").Editor
var_Editor1.EditType = 2
var_Editor1.AddItem(1,"DDType 1")
var_Editor1.AddItem(2,"DDType 2")
var_Editor1.AddItem(3,"DDType 3")
var_Items = oG2antt.Items
' var_Items.CellValue(.AddItem(1),1) = oG2antt.Columns.Item(1).Editor.FindItem(1)
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(1),1) = Me.Columns.Item(1).Editor.FindItem(1)"
' var_Items.CellValue(.AddItem(2),1) = oG2antt.Columns.Item(1).Editor.FindItem(2)
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(2),1) = Me.Columns.Item(1).Editor.FindItem(2)"
|
|
1467
|
What is the difference between DropDownType and DropDownListType
Dim oG2antt as P
Dim var_Editor as P
Dim var_Editor1 as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Editor = oG2antt.Columns.Add("DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First item")
var_Editor.AddItem(2,"Second item")
var_Editor.AddItem(3,"Third item")
var_Editor1 = oG2antt.Columns.Add("DropDown").Editor
var_Editor1.EditType = 2
var_Editor1.AddItem(1,"First item")
var_Editor1.AddItem(2,"Second item")
var_Editor1.AddItem(3,"Third item")
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem(1),1) = "Any"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(1),1) = `Any`"
' var_Items.CellValue(var_Items.AddItem(2),1) = "Any"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(2),1) = `Any`"
|
|
1466
|
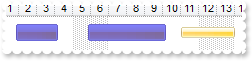
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 3)

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.FirstVisibleDate = {01/01/2002}
var_Chart.SelBarColor = 50266112
var_Chart.Bars.Item("Task").Color = 16777216
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2002},{01/04/2002},"A")
var_Items.AddBar(h,"Task",{01/06/2002},{01/10/2002},"B")
var_Items.AddBar(h,"Task",{01/11/2002},{01/14/2002},"C")
' var_Items.ItemBar(h,"A",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,257) = True"
' var_Items.ItemBar(h,"B",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,257) = True"
oG2antt.EndUpdate()
|
|
1465
|
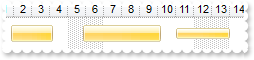
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 2)

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.FirstVisibleDate = {01/01/2002}
var_Chart.SelBarColor = 33554432
var_Chart.Bars.Item("Task").Color = 16777216
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2002},{01/04/2002},"A")
var_Items.AddBar(h,"Task",{01/06/2002},{01/10/2002},"B")
var_Items.AddBar(h,"Task",{01/11/2002},{01/14/2002},"C")
' var_Items.ItemBar(h,"A",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,257) = True"
' var_Items.ItemBar(h,"B",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,257) = True"
oG2antt.EndUpdate()
|
|
1464
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 1)

Dim h as N
Dim oG2antt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2002}
var_Chart.SelBarColor = 33554432
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2002},{01/04/2002},"A")
var_Items.AddBar(h,"Task",{01/06/2002},{01/10/2002},"B")
var_Items.AddBar(h,"Task",{01/11/2002},{01/14/2002},"C")
' var_Items.ItemBar(h,"A",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,257) = True"
' var_Items.ItemBar(h,"B",257) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,257) = True"
oG2antt.EndUpdate()
|
|
1463
|
How can I load my table from an Access 2007, using ADO
' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
Dim var_Columns as local
Dim var_Columns1 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = .t.
' oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
oG2antt.TemplateDef = "dim var_Columns"
oG2antt.TemplateDef = var_Columns
oG2antt.Template = "var_Columns.Def(18) = 1"
' oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
oG2antt.TemplateDef = "dim var_Columns1"
oG2antt.TemplateDef = var_Columns1
oG2antt.Template = "var_Columns1.Def(18) = 2"
oG2antt.EndUpdate()
|
|
1462
|
Is it possible to enumerate the links without enumerating them

Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.AntiAliasing = .t.
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/06/2001},{01/08/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/10/2001},{01/12/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/14/2001},{01/16/2001},"K4")
var_Items.AddLink("L3",h3,"K3",h4,"K4")
' var_Items.Link("<L*>",11) = .f.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`<L*>`,11) = False"
|
|
1461
|
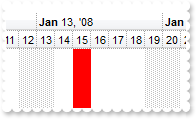
How can I display a vertical line in the chart
' Occurs when the user presses and then releases the left mouse button over the tree control.
function Click as v ()
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.MarkNowColor = 255
var_Chart.MarkNow = var_Chart.DateFromPoint(-1,-1)
end function
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {03/13/2012}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.MarkNowColor = 0
var_Chart.MarkNowWidth = 3
var_Chart.UnitWidth = 32
var_Chart.ResizeUnitScale = 65536
|
|
1460
|
How can I use the MarkNowColor to mark a time line different then the time on the machine

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as local
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {03/13/2012}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
' var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = 1048576"
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 255
var_Chart.MarkNowWidth = 3
var_Chart.MarkNow = {03/13/2012 00:03:20}
|
|
1459
|
Is it possible to show the current date time using a delay

Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Level as local
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
' var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = 1048576"
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 16711680
var_Chart.MarkNowWidth = 3
var_Chart.MarkNowDelay = 0.00069444
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/01/2008},{01/01/2018})
|
|
1458
|
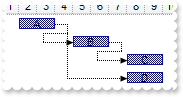
What are the options to show the links between bars

Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim h5 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.AntiAliasing = .t.
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddItem("")
var_Items.AddBar(h2,"Task",{01/06/2001},{01/08/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task",{01/12/2001},{01/14/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",15) = -1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,15) = -1"
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/18/2001},{01/20/2001},"K4")
var_Items.AddLink("L3",h3,"K3",h4,"K4")
' var_Items.Link("L3",15) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L3`,15) = 1"
var_Items.AddItem("")
h5 = var_Items.AddItem("Task 5")
var_Items.AddBar(h5,"Task",{01/22/2001},{01/24/2001},"K5")
var_Items.AddLink("L4",h4,"K4",h5,"K5")
' var_Items.Link("L4",15) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L4`,15) = 2"
|
|
1457
|
Is it possible to specify the link between bars to be a wider line

Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.LinksColor = 255
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/06/2001},{01/08/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/10/2001},{01/12/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
|
|
1456
|
Is it possible to create a link between the two specified bars so that the link was a straight line

Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Task")
oG2antt.AntiAliasing = .t.
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.NonworkingDays = 0
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/06/2001},{01/08/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",9) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,9) = 0"
' var_Items.Link("L1",10) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,10) = 2"
' var_Items.Link("L1",8) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,8) = 255"
' var_Items.Link("L1",15) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,15) = 2"
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/10/2001},{01/12/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
|
|
1455
|
I associate the bars with my columns, Start and End, but can not get it working for bars with non-empty keys. What am I doing wrong

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Column.Def(19) = "A"
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(19) = `A`"
var_Column1 = var_Columns.Add("End")
' var_Column1.Def(18) = 2
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 2"
' var_Column1.Def(19) = "A"
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(19) = `A`"
oG2antt.Items.AllowCellValueToItemBar = .t.
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.FirstVisibleDate = {01/01/2002}
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").OverlaidType = 3
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/04/2002},{01/08/2002},"A","A")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/06/2002},{01/10/2002},"A","A")
var_Items.AddBar(h,"Task",{01/04/2002},{01/08/2002},"B","B")
' var_Items.ItemBar(h,"B",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,33) = 255"
oG2antt.EndUpdate()
|
|
1454
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
' var_Chart.ScrollRange(0) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.ScrollRange(0) = #1/1/2001#"
' var_Chart.ScrollRange(1) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.ScrollRange(1) = #1/1/2001#"
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 12582975
var_Chart.ShowNonworkingUnits = .f.
var_Chart.ShowNonworkingHours = .f.
' var_Chart.Level(0).Alignment = 17 'exHOutside + CenterAlignment
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Alignment = 17"
var_Chart.UnitWidth = 18
' var_Chart.PaneWidth(.t.) = 294
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 294"
var_Chart.ScrollBar = .f.
oG2antt.OnResizeControl = 128
oG2antt.EndUpdate()
|
|
1453
|
Is it possible to count only a specified type of bars without enumerating them
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Progress",{01/03/2001},{01/05/2001})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"P3","P3")
? "K*"
? var_Items.ItemBar(0,"<K*>",256)
? "K* P*"
? var_Items.ItemBar(0,"<K* P*>",256)
|
|
1452
|
How can I count or get the numbers of the bars in the chart
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
? "All"
? var_Items.ItemBar(0,"<*>",256)
? "A*"
? var_Items.ItemBar(0,"<A*>",256)
? "K*"
? var_Items.ItemBar(0,"<K*>",256)
|
|
1451
|
Is it possible to remove only specified bars from ALL items at once
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
var_Items.RemoveBar(0,"<K*>")
|
|
1450
|
How can I remove all bars from the chart (method 2)
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
var_Items.ClearBars(0)
|
|
1449
|
How can I remove all bars from the chart (method 1)
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
var_Items.RemoveBar(0,"<*>")
|
|
1448
|
Is it possible to update at once a property for several bars without enumerating them
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
' var_Items.ItemBar(0,"<K*>",33) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<K*>`,33) = 255"
|
|
1447
|
Is it possible to update at once a property of ALL bars without enumerating them
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"A2","A2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K3","K3")
' var_Items.ItemBar(0,"<*>",33) = 255
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,33) = 255"
|
|
1446
|
How do I prevent selecting a new item when selecting a bar
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.SelectOnClick = .f.
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2001},{01/06/2001},"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/08/2001},{01/10/2001},"K3")
' var_Items.SelectItem(var_Items.FirstVisibleItem) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.SelectItem(FirstVisibleItem) = True"
oG2antt.EndUpdate()
|
|
1445
|
Is it possible to find out all incoming bars ( recursively )

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,542)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1444
|
How do I find the incoming bars
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,541)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1443
|
Is it possible to find out all incoming links ( recursively ). Incoming link is a link from another bar to the current bar
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,536)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1442
|
How do I find the incoming links. Incoming link is link from another bar to the current bar
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,534)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1441
|
Is it possible to find out all outgoing bars ( recursively )
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,532)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1440
|
How do I find the outgoing bars
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,531)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1439
|
Is it possible to find out all outgoing links ( recursively ). Outgoing link is link from a bar to another bar
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,526)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1438
|
How do I find the outgoing links. Outgoing link is link from a bar to another bar
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim b as
Dim i as N
oG2antt = topparent:CONTROL_ACTIVEX1.activex
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
? oG2antt.Items.ItemBar(i,b,524)
end function
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim h4 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = .t.
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"A","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"B","B")
var_Items.AddLink("L1",h1,"A",h2,"B")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"C","C")
var_Items.AddLink("L2",h2,"B",h3,"C")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task",{01/08/2001},{01/10/2001},"D","D")
var_Items.AddLink("L3",h1,"A",h4,"D")
oG2antt.EndUpdate()
|
|
1437
|
How do I select a bar using the right-click
' Occurs when the user presses a mouse button.
function MouseDown as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
' var_Items.ItemBar(0,"<*>",257) = .f.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,257) = False"
' var_Items.ItemBar(oG2antt.ItemFromPoint(-1,-1,c,hit),oG2antt.Chart.BarFromPoint(-1,-1),257) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(Me.ItemFromPoint(-1,-1,c,hit),Me.Chart.BarFromPoint(-1,-1),257) = True"
end function
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2001},{01/06/2001},"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/08/2001},{01/10/2001},"K3")
oG2antt.EndUpdate()
|
|
1436
|
How can I add or change the padding (spaces) for captions in the control's header
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Columns.Add("Padding-Left").Def(52) = 18
var_Column = oG2antt.Columns.Add("Padding-Left")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(52) = 18"
var_Column1 = oG2antt.Columns.Add("Padding-Right")
' var_Column1.Def(53) = 18
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(53) = 18"
var_Column1.HeaderAlignment = 2
oG2antt.EndUpdate()
|
|
1435
|
Do you have any plans to add cell spacing and cell padding to the cells

Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -2
var_Column = oG2antt.Columns.Add("Padding-Left")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
' var_Column.Def(48) = 18
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(48) = 18"
' oG2antt.Columns.Add("No-Padding").Def(0) = .t.
var_Column1 = oG2antt.Columns.Add("No-Padding")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(0) = True"
' oG2antt.Columns.Add("Empty").Position = 0
var_Column2 = oG2antt.Columns.Add("Empty")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Position = 0"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem("Item A.1"),1) = "Item A.2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item A.1`),1) = `Item A.2`"
' var_Items.CellValue(var_Items.AddItem("Item B.1"),1) = "Item B.2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item B.1`),1) = `Item B.2`"
' var_Items.CellValue(var_Items.AddItem("Item C.1"),1) = "Item C.2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(`Item C.1`),1) = `Item C.2`"
oG2antt.EndUpdate()
|
|
1434
|
Can I display somehow the filter just on the top of the list, with an editor associated to each column

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
' Occurs when the user changes the cell's content.
function Change as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N, NewValue as A)
Dim var_Column as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "Locked:"
? oG2antt.Items.IsItemLocked(Item)
var_Column = oG2antt.Columns.Item(ColIndex)
var_Column.Filter = NewValue
var_Column.FilterType = 3
oG2antt.ApplyFilter()
end function
' Occurs when the user releases a mouse button.
function MouseUp as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Edit(oG2antt.Items.LockedItem(0,0))
end function
Dim h as N
Dim oG2antt as P
Dim rs as P
Dim var_Editor as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ColumnAutoResize = .f.
oG2antt.ScrollBySingleLine = .t.
oG2antt.ContinueColumnScroll = .f.
oG2antt.Chart.FirstVisibleDate = {08/03/1994}
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
var_Items = oG2antt.Items
' var_Items.LockedItemCount(0) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.LockedItemCount(0) = 2"
h = var_Items.LockedItem(0,0)
' var_Items.CellEditor(h,0).EditType = 1
var_Editor = var_Items.CellEditor(h,0)
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.EditType = 1"
h = var_Items.LockedItem(0,1)
' var_Items.ItemHeight(h) = 4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 4"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
|
|
1433
|
Is it possible to display information about the firing events
' Notifies the application once the control fires an event.
function Event as v (EventID as N)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? oG2antt.EventParam(-2)
end function
Dim oG2antt as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
|
|
1432
|
I need to specify the start and end dates of the bar to be the same, but to keep count of the working units. Is it possible

Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Columns.Add("End").Def(18) = 543
var_Column1 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
var_Chart.ShowEmptyBars = 1
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{09/21/2006},{09/21/2006})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{09/22/2006},{09/25/2006})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{09/25/2006},{09/25/2006})
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
oG2antt.EndUpdate()
|
|
1431
|
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (NOT recommended for bars with exBarKeepWorkingCount ) What I can do

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
' var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
' var_Columns.Add("End").Def(18) = 543
var_Column1 = var_Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
var_Chart.ShowEmptyBars = 1
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{09/21/2006},{09/21/2006})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{09/22/2006},{09/22/2006})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{09/25/2006},{09/25/2006})
oG2antt.EndUpdate()
|
|
1430
|
I need my chart to display the end date with on day less. How can I do this (Method 2)

Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
' var_Column.Def(18) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(18) = 1"
var_Column.Editor.EditType = 7
var_Column1 = var_Columns.Add("End")
' var_Column1.Def(18) = 543
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(18) = 543"
var_Column1.Editor.EditType = 7
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 256"
var_Chart.NonworkingDays = 0
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = .t.
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{09/21/2006},{09/24/2006})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{09/22/2006},{09/25/2006})
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{09/23/2006},{09/26/2006})
oG2antt.EndUpdate()
|
|
1429
|
Is it possible to change the width of a specified time unit

Dim oG2antt as P
Dim var_Chart as P
Dim var_InsideZoom as P
Dim var_InsideZooms as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.AllowInsideZoom = .t.
var_Chart.AllowResizeInsideZoom = .f.
var_Chart.InsideZoomOnDblClick = .f.
var_Chart.DefaultInsideZoomFormat.BackColorChart = 16711935
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = .f.
var_InsideZooms.DefaultWidth = 18
var_InsideZoom = var_InsideZooms.Add({01/15/2008})
var_InsideZoom.AllowInsideFormat = .f.
var_InsideZoom.Width = 128
oG2antt.EndUpdate()
|
|
1428
|
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 2)

Dim oG2antt as P
Dim var_Chart as P
Dim var_InsideZoom as local
Dim var_InsideZooms as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.AllowInsideZoom = .t.
var_Chart.AllowResizeInsideZoom = .f.
var_Chart.InsideZoomOnDblClick = .f.
var_Chart.DefaultInsideZoomFormat.BackColorChart = 255
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = .f.
var_InsideZooms.DefaultWidth = 18
' var_InsideZooms.Add({01/15/2008}).AllowInsideFormat = .f.
var_InsideZoom = var_InsideZooms.Add({01/15/2008})
oG2antt.TemplateDef = "dim var_InsideZoom"
oG2antt.TemplateDef = var_InsideZoom
oG2antt.Template = "var_InsideZoom.AllowInsideFormat = False"
oG2antt.EndUpdate()
|
|
1427
|
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 1)
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 2147418112
var_Chart.SelectLevel = 1
' var_Chart.SelectDate({01/15/2008}) = .t.
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.SelectDate(#1/15/2008#) = True"
oG2antt.EndUpdate()
|
|
1426
|
How can I change the layout of my columns when using the exCRD

Dim h as N
Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Column3 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -2
oG2antt.DefaultItemHeight = 36
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Column1")
var_Column.Visible = .f.
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column2")
var_Column1.Visible = .f.
var_Column1.Editor.EditType = 1
' var_Columns.Add("Column3").Visible = .f.
var_Column2 = var_Columns.Add("Column3")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
var_Column3 = var_Columns.Add("FormatLevel")
var_Column3.FormatLevel = "(0/1),2"
' var_Column3.Def(32) = var_Column3.FormatLevel
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Def(32) = FormatLevel"
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1.1")
' var_Items.CellValue(h,1) = "Cell 1.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 1.2`"
' var_Items.CellValue(h,2) = "Cell 1.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 1.3`"
h = var_Items.AddItem("Cell 2.1")
' var_Items.CellValue(h,1) = "Cell 2.2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Cell 2.2`"
' var_Items.CellValue(h,2) = "Cell 2.3"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Cell 2.3`"
oG2antt.EndUpdate()
|
|
1425
|
How can I overlaid a single bar

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidGroup = "OTask"
var_Bar.OverlaidType = 0
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Bar1 = var_Chart.Bars.Copy("Task","OTask")
var_Bar1.OverlaidGroup = "Task"
var_Bar1.OverlaidType = 8196 'exOverlaidBarsStrict + exOverlaidBarsCascade
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
var_Items.AddBar(h,"OTask",{01/03/2001},{01/05/2001},"A2")
' var_Items.ItemBar(h,"A2",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A2`,33) = 255"
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1424
|
How can I use the exOverlaidBarsCascade, exBarOverlaidKey

' Fired when the user creates a new bar.
function CreateBar as v (Item as OLE::Exontrol.G2antt.1::HITEM, DateStart as T, DateEnd as T)
Dim var_Items as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Items.ItemBar(Item,"newbar",52) = "Level0"
var_Items = oG2antt.Items
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(Item,`newbar`,52) = `Level0`"
end function
Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
' var_Items.ItemBar(h,"A1",52) = "Level0"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A1`,52) = `Level0`"
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
' var_Items.ItemBar(h,"A3",52) = "Level0"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A3`,52) = `Level0`"
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
' var_Items.ItemBar(h,"A2",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A2`,33) = 255"
' var_Items.ItemBar(h,"A2",52) = "Level1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A2`,52) = `Level1`"
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
' var_Items.ItemBar(h,"A4",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A4`,33) = 255"
' var_Items.ItemBar(h,"A4",52) = "Level1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A4`,52) = `Level1`"
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1423
|
How can I use the exOverlaidBarsStack+exOverlaidBarsStackAutoArrange

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1422
|
How can I use the exOverlaidBarsStack

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 3
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1421
|
How can I use the exOverlaidBarsIntersect

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 2
' var_Bar.Overlaid(2) = "Progress"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Overlaid(2) = `Progress`"
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1420
|
How can I use the exOverlaidBarsOffset

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColorAlternate = 15790320
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {12/28/2000}
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 1
' var_Bar.Def(3) = "<%=%9%>"
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Def(3) = `<%=%9%>`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Default")
h = var_Items.AddItem("Overlaid")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
var_Items.AddBar(h,"Task",{01/05/2001},{01/08/2001},"A4")
h1 = var_Items.AddItem("Default")
oG2antt.EndUpdate()
|
|
1419
|
Is it possible to specify the end of the project when using the SchedulePDM method
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/02/2001},{01/05/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "FS"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `FS`"
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/02/2001},{01/06/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "SS"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `SS`"
' var_Items.Link("L2",6) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,6) = 0"
' var_Items.Link("L2",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,7) = 0"
' var_Items.DefSchedulePDM(0) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.DefSchedulePDM(0) = 2"
' var_Items.DefSchedulePDM(1) = {01/08/2001}
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.DefSchedulePDM(1) = #1/8/2001#"
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1418
|
Is it possible to specify the start of the project when using the SchedulePDM method
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/28/2000}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/02/2001},{01/05/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "FS"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `FS`"
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/02/2001},{01/06/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "SS"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `SS`"
' var_Items.Link("L2",6) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,6) = 0"
' var_Items.Link("L2",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,7) = 0"
' var_Items.DefSchedulePDM(0) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.DefSchedulePDM(0) = 1"
' var_Items.DefSchedulePDM(1) = {01/08/2001}
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.DefSchedulePDM(1) = #1/8/2001#"
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1417
|
How can I change the caption or the addition information being displayed in the Zoom-OnFly view

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.AllowZoomOnFly = 24
var_Chart.ResizeUnitScale = 65536
' var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = `<font ;5><b><%h%><br><%AM/PM%></b></font>`"
var_Chart.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0 + ' / <fgcolor=00FF00>' + %3%></font></fgcolor></b><br><solidline><upline><b>Start</b>:<%=%1%><br><b>End</b>:<%=%2%><br><b>Duration</b>:<%=round(%2-%1) + ' days'%><br><b>Working</b>:<%='<b>' + int(%258) + '</b> days' + (0:=(%258 - int(%258)) ? (' <fgcolor=FF0000><b>' + round(24 * =:0) + '</b> hours') : '') %>"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1416
|
How can I change the scale in the Zoom-OnFly view

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.AllowZoomOnFly = 24
var_Chart.ResizeUnitScale = 65536
' var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = `<font ;5><b><%h%><br><%AM/PM%></b></font>`"
var_Chart.ZoomOnFlyCaption = ""
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1415
|
Is it possible to change the Zoom-OnFly view's background color

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.AllowZoomOnFly = 24
var_Chart.BackColorZoomOnFly = 15790320
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1414
|
How can I include the selected items in the Zoom-OnFly view

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.AllowZoomOnFly = 792 'exZoomOnFlyIncludeSelectedItems + exZoomOnFly
var_Chart.SelBackColor = 15790320
var_Chart.SelectOnClick = .f.
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T2","T2")
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1413
|
Is it possible to include the neighbors items in the Zoom-OnFly view

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 2
var_Chart.AllowZoomOnFly = 280 'exZoomOnFlyIncludeNeighborItems + exZoomOnFly
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"T1","T1")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/11/2001},{01/14/2001},"T3","T3")
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"T1","T1")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1412
|
How can I enable the Zoom-OnFly view

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {11/05/2000}
var_Chart.LevelCount = 2
var_Chart.UnitScale = 256
var_Chart.ResizeUnitScale = 4096
var_Chart.AllowZoomOnFly = 24
var_Chart.Bars.Item("Task").OverlaidType = 3
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/17/2001},"T1","T1")
var_Items.AddBar(h,"Task",{01/18/2001},{02/24/2001},"T3","T3")
h = var_Items.AddItem()
var_Items.AddBar(h,"",{01/15/2001},{01/15/2001},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
' var_Items.SelectableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectableItem(h) = False"
oG2antt.EndUpdate()
|
|
1411
|
I am using the overlay bars on stack, can I somehow tell a type of bar, or a specific bar, to be always on top of all otherís. Like a Z-Index or something

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.Bars.Item("Task").OverlaidType = 3
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A1","A1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"A3","A3")
' var_Items.ItemBar(h,"A3",33) = 65280
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A3`,33) = 65280"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A31","A31")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"A3","A3")
' var_Items.ItemBar(h,"A3",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A3`,33) = 255"
var_Items.AddBar(var_Items.AddItem(),"",{01/10/2001},{01/10/2001},,"The <b>Key</b> of the bar specifies the Z-Order when overlaying.")
oG2antt.EndUpdate()
|
|
1410
|
Is it possible to specify the z-order when using the overlaying feature

Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = {09/17/2006}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").OverlaidType = 4
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task")
var_Items.AddBar(h1,"Task",{09/21/2006},{09/27/2006},"K1","K1")
var_Items.AddBar(h1,"Task",{09/23/2006},{09/24/2006},"K2","K2")
var_Items.AddBar(h1,"Task",{09/22/2006},{09/25/2006},"K3","K3")
var_Items.AddBar(h1,"Task",{09/21/2006},{09/27/2006},"T1","T1")
var_Items.AddBar(h1,"Task",{09/28/2006},{09/29/2006},"T2","T2")
var_Items.AddBar(h1,"Task",{09/30/2006},{10/03/2006},"T3","T3")
' var_Items.ItemBar(0,"<T*>",33) = 65280
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<T*>`,33) = 65280"
' var_Items.ItemBar(0,"<K*>",52) = "A"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<K*>`,52) = `A`"
' var_Items.ItemBar(0,"<T*>",52) = "B"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<T*>`,52) = `B`"
oG2antt.EndUpdate()
|
|
1409
|
I seen that there is no exBarStartColor, exBarEndColor, similar to exBarColor, is there any solution so I can display a different Start/End Color

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Copy("Summary","Aka1")
var_Bar.StartColor = 255
var_Bar.EndColor = 16711680
var_Bar1 = var_Chart.Bars.Copy("Summary","Aka2")
var_Bar1.StartColor = 65280
var_Bar1.EndColor = 16711935
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item A")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"B1")
' var_Items.ItemBar(h,"B1",0) = "Aka1"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B1`,0) = `Aka1`"
h = var_Items.AddItem("Item B")
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"B2")
' var_Items.ItemBar(h,"B2",0) = "Aka2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B2`,0) = `Aka2`"
oG2antt.EndUpdate()
|
|
1408
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
Dim h as N
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\card.png`" // oG2antt.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oG2antt.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\sun.png`" // oG2antt.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
oG2antt.AutoDrag = 11
oG2antt.LinesAtRoot = 0
oG2antt.HasLines = 2
oG2antt.ShowFocusRect = .f.
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = .f.
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 16777216
var_Bar.Height = 18
var_Items = oG2antt.Items
h = var_Items.AddItem("<img>p1:32</img>Group 1")
' var_Items.CellValueFormat(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,0) = 1"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "L1"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `L1`"
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "L2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `L2`"
h = var_Items.AddItem("<img>p2:32</img>Group 2")
' var_Items.CellValueFormat(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,0) = 1"
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
h1 = var_Items.InsertItem(h,,"Task")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
' var_Items.ExpandItem(0) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ExpandItem(0) = True"
oG2antt.EndUpdate()
|
|
1407
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image
Dim h as N
Dim oG2antt as P
Dim rs as P
Dim var_Chart as local
Dim var_Columns as local
Dim var_Columns1 as local
Dim var_HTMLPicture as
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\card.png`" // oG2antt.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oG2antt.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\sun.png`" // oG2antt.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_HTMLPicture = oG2antt.HTMLPicture("aka1")
oG2antt.HeaderHeight = 24
oG2antt.DefaultItemHeight = 48
oG2antt.DrawGridLines = -2
oG2antt.GridLineColor = 15790320
oG2antt.SelBackMode = 1
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
' oG2antt.Columns.Item(0).Def(17) = 1
var_Columns = oG2antt.Columns.Item(0)
oG2antt.TemplateDef = "dim var_Columns"
oG2antt.TemplateDef = var_Columns
oG2antt.Template = "var_Columns.Def(17) = 1"
oG2antt.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oG2antt.Columns.Item(0).Width = 112
' oG2antt.Columns.Item(1).Def(0) = 1
var_Columns1 = oG2antt.Columns.Item(1)
oG2antt.TemplateDef = "dim var_Columns1"
oG2antt.TemplateDef = var_Columns1
oG2antt.Template = "var_Columns1.Def(0) = 1"
oG2antt.Columns.Item(2).LevelKey = "1"
oG2antt.Columns.Item(3).LevelKey = "1"
oG2antt.Columns.Item(4).LevelKey = "1"
oG2antt.AutoDrag = 10
oG2antt.SingleSel = .f.
var_Items = oG2antt.Items
h = var_Items.ItemByIndex(1)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.ItemByIndex(2)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.ItemByIndex(3)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
' var_Items.LockedItemCount(2) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.CellValue(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...`"
' var_Items.CellSingleLine(h,1) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellSingleLine(h,1) = False"
' var_Items.CellValueFormat(h,1) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellHAlignment(h,1) = 1"
' var_Items.ItemDivider(h) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 1"
' var_Items.ItemDividerLineAlignment(h) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDividerLineAlignment(h) = 2"
oG2antt.EndUpdate()
|
|
1406
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

Dim h as N
Dim oG2antt as P
Dim rs as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Columns.Item(2).LevelKey = "1"
oG2antt.Columns.Item(3).LevelKey = "1"
oG2antt.Columns.Item(4).LevelKey = "1"
oG2antt.AutoDrag = 9
oG2antt.SingleSel = .f.
var_Items = oG2antt.Items
h = var_Items.ItemByIndex(1)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.ItemByIndex(3)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.ItemByIndex(4)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
h = var_Items.ItemByIndex(5)
' var_Items.SelectItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SelectItem(h) = True"
' var_Items.LockedItemCount(2) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.CellValue(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,0) = `<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...`"
' var_Items.CellSingleLine(h,0) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CellValueFormat(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,0) = 1"
' var_Items.CellHAlignment(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellHAlignment(h,0) = 1"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLineAlignment(h) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDividerLineAlignment(h) = 2"
oG2antt.EndUpdate()
|
|
1405
|
Is it possible to change the indentation during the drag and drop
Dim h as N
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.AutoDrag = 3
oG2antt.LinesAtRoot = 0
oG2antt.HasLines = 1
oG2antt.HasButtons = 3
oG2antt.ShowFocusRect = .f.
oG2antt.SelBackMode = 1
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = .f.
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216
var_Items = oG2antt.Items
h = var_Items.AddItem("Group 1")
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.InsertItem(h1,,"Task 2")
var_Items.AddBar(h2,"Task",{01/15/2001},{01/17/2001},"K4")
h2 = var_Items.InsertItem(h1,,"Task 3")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "L1"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `L1`"
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "L2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `L2`"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ExpandItem(h1) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ExpandItem(h1) = True"
h = var_Items.AddItem("Group 2")
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.LockedItemCount(2) = 1
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.CellValue(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation."
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,0) = `Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation.`"
' var_Items.CellSingleLine(h,0) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CellValueFormat(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,0) = 1"
oG2antt.EndUpdate()
|
|
1404
|
Is it possible to allow moving an item to another, but keeping its indentation
Dim h as N
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.AutoDrag = 2
oG2antt.LinesAtRoot = 0
oG2antt.HasLines = 2
oG2antt.ShowFocusRect = .f.
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = .f.
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216
var_Items = oG2antt.Items
h = var_Items.AddItem("Group 1")
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "L1"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `L1`"
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "L2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `L2`"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Group 2")
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
oG2antt.EndUpdate()
|
|
1403
|
How can I change the row's position to another, by drag and drop. Is it possible
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.AutoDrag = 1
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = .f.
var_Chart.FirstVisibleDate = {12/29/2000}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{01/02/2001},{01/04/2001},"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "L1"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `L1`"
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",{01/08/2001},{01/10/2001},"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
' var_Items.Link("L2",12) = "L2"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L2`,12) = `L2`"
oG2antt.EndUpdate()
|
|
1402
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.G2antt.1::HITEM)
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
end function
Dim oG2antt as P
Dim rs as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = .f.
oG2antt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.AutoDrag = 16
oG2antt.EndUpdate()
|
|
1401
|
How can I display bars so they fit the entire height ( height of the row )

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
Dim var_Level as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.DefaultItemHeight = 36
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 164
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 164"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.UnitWidth = 48
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16253183
var_Chart.ShowNonworkingUnits = .f.
var_Chart.UnitWidth = 16
var_Chart.FirstVisibleDate = {01/01/2012 08:00:00}
var_Chart.DrawGridLines = -1
' var_Chart.Bars.Add("Empty").Pattern = 0
var_Bar = var_Chart.Bars.Add("Empty")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Pattern = 0"
var_Level = var_Chart.Level(0)
var_Level.Alignment = 17 'exHOutside + CenterAlignment
var_Level.Label = "<%d2%>"
var_Chart.AllowLinkBars = .f.
var_Chart.AllowCreateBar = 0
var_Chart.BarsAllowSizing = .f.
var_Chart.AllowSelectObjects = 0
oG2antt.DrawGridLines = -1
oG2antt.ShowFocusRect = .f.
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("CA")
' var_Column.Def(16) = .f.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(16) = False"
' var_Column.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Column1 = var_Columns.Add("CB")
' var_Column1.Def(16) = .f.
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(16) = False"
' var_Column1.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem("Address 1.1<br>Line 2.1<br>C1")
' var_Items.ItemMaxHeight(h) = 96
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemMaxHeight(h) = 96"
' var_Items.CellValue(h,1) = "Address 1.2<br>Line 2.2<br>C2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Address 1.2<br>Line 2.2<br>C2`"
var_Items.AddBar(h,"Empty",{01/02/2012 08:00:00},{01/02/2012 19:00:00},"A","This is a bit of text<br>being <font ;9>displayed ion the <b>bar A")
' var_Items.ItemBar(h,"A",7) = 16777471
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,7) = 16777471"
' var_Items.ItemBar(h,"A",4) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,4) = 0"
' var_Items.ItemBar(h,"A",5) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A`,5) = 2"
var_Items.AddBar(h,"Empty",{01/03/2012 08:00:00},{01/03/2012 19:00:00},"B","<fgcolor=FFFFFF>This is a bit of text<br><fgcolor=FFFFFF>being <font ;9>displayed ion the <b>bar B")
' var_Items.ItemBar(h,"B",7) = 33488896
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,7) = 33488896"
' var_Items.ItemBar(h,"B",4) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,4) = 2"
' var_Items.ItemBar(h,"B",5) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`B`,5) = 0"
var_Items.AddBar(h,"Empty",{01/04/2012 08:00:00},{01/04/2012 19:00:00},"C","<font Tahoma;12><b>bar C")
' var_Items.ItemBar(h,"C",7) = 33489151
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`C`,7) = 33489151"
oG2antt.EndUpdate()
|